Sometimes the thumbnails that our content artists provide aren’t very helpful, or we’d like to have thumbnails for our own files, or maybe a folder named “Lilly’s Dress” isn’t enough to remind you what the dress looks like and you’re tired of opening the folder to find out it wasn’t what you’re looking for. This article is to provide some guidance on how I use thumbnails in Daz Studio to make finding content easier.
Minor Rant: There are some vendors who have taken to creating their thumbnails as “clay” renders without textures. This is really unhelpful when so many skirts and dresses are similar in shape. Without the textures it’s hard to tell some pieces apart. Even worse is when it’s not only a clay render, but a closeup of the neckline of a top or the waist of a skirt and I can’t even see the full product.
Thumbnail Sizes
Daz Studio has two thumbnail file standards. The first is the standard thumbnail that shows up in your Content Library and Smart Content panes. The second is an optional “tip” file which will be displayed (along with other information about the item) when you hover over a file in the content trees.
- *.png – 91 x 91 pixels – This is the standard thumbnail that you’re used to seeing.
- *.tip.png – 256 x 256 pixels (standard) – This is the image that is shown in the popup information when you hover over an item. If it doesn’t exist, Studio reuses the standard thumbnail. Also, technically, it can be larger than 256 pixels square. 256 x 256 is just the standard Daz enforces when content is being submitted.
Example
If I have a product called “Lilly’s Dress”, and I browse to the folder on my hard drive where that product is stored in my content library, I may find the following files:
- Lilly’s Dress.duf
- Lilly’s Dress.duf.png
- Lilly’s Dress.duf.tip.png
Note that technically, the thumbnail files can also drop the “.duf” part of the file name and they will still work. This is an important point that we’ll come back to later. It’s only really required if you happen to have two or more files with the same root filename (e.g. “Lilly’s Dress.duf” and “Lilly’s Dress.dsa”) and you want to have different thumbnails for each file.
Tip: The fastest way to find the files on your hard drive may be to just right-click on the file in the content library view and choose “Browse to File Location”.
Creating Thumbnails
If you don’t like the thumbnails that exist, or Studio didn’t create a thumbnail (for example if you save a scene, it may not create a useful thumnail for the .duf file for that scene), it’s easy to create your own.
All I do is to setup a camera with my render settings to render a square (1:1) image at 256 pixels. Usually you don’t want this to be very artistic; so a bright scene that lets you clearly see what you’re rendering the thumbnail for works best. I will save this render as “<product/scene/whatever>.tip.png” (e.g. “Lilly’s Dress.tip.png”).
Then I will create a copy of the file and call that “Lilly’s Dress.png”. I edit that with my editor of choice (usually GIMP). I may choose to just resize it down to 91×91 or I may crop it first. I especially do that on my character presets that I save where the main thumbnail I may only want a head and shoulder shot, but the tip thumbnail is a full body shot.
Then I copy these PNG files into the folder where the product is stored. You may either need to overwrite the existing thumbnails or remove the “.duf.png”/”.duf.tip.png” files to get yours to show.
Saving Thumbnails
One thing that’s important, if you’re going to be overwriting the thumbnails the vendor provided is that you should save them somewhere! This is because if there’s ever an update to that product, there’s a high probability that the update will overwrite your customized thumbnails. I have a folder tree on my hard drive where I store customized thumbnails so I can go back and grab them after DIM updates my files.
Folder Thumbnails
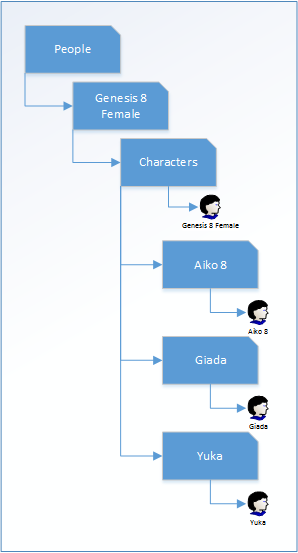
I’m not a big fan of using Smart Content. I have too many old things or stuff I have customized that I’m just not confident that Smart Content will find for me. So I tend to use the Content Library view a LOT when I’m browsing my stuff. One issue I have with that is that I’ll be looking at “My Content Library\People\Genesis 8 Female\Clothing\” and see a folder called “Lilly’s Dress”. But I may not remember what that dress looks like. Even worse can be when the name is something like “Sassafina” and I don’t even remember if it’s a dress or a pair of shoes!
This is where that point I mentioned above about the “.duf” not being important comes into play. We can create thumbnails for folders in our content libraries. The best part is that these ones won’t typically be lost either if there’s an update to the product. The exception to this rule would be if the folder is renamed or moved in the content library folder structure.
One thing I do periodically is to find folders where I just have the default Studio folder icon and replace it with a thumbnail that represents the product. Most often I will use a thumbnail that is either already part of the product or material settings, but sometimes I render them myself if those aren’t very helpful. Remember that if you do want to re-use an existing thumbnail, you may need to strip the “.duf” part of the filename as everything before the “.png” must be exactly like the folder name.
All you have to do is put the PNG file in the proper location and name it the same as the folder. So for the example I keep using, I would put a thumbnail file called “Lilly’s Dress.png” in the “D:\My Content Library\People\Genesis 8 Female\Clothing\” folder on my hard drive. Now when I browse to that part of my Content Library, I will see a picture of the dress instead of just a folder icon next to “Lilly’s Dress” in the Content Library tree.
Wrap-up
I hope this information is helpful to some of you. Please feel free to post a comment/question here or at DM me at JonnyRay over on the Daz Forums.